svg-logo-maker
Bootcamp Homework 8: SVG Logo Maker
Object-Oriented Programming Challenge: SVG Logo Maker
In this project, we were asked to build an SVG Logo Maker where a user answers a series of questions that will then render in the file that is auto generated by this app. The main task is to create a command-line application that dynamically generates a logo file in SVG format from a user’s input using the Inquirer package. In my application, the auto generated logo/SVG file will be created in the root directory.
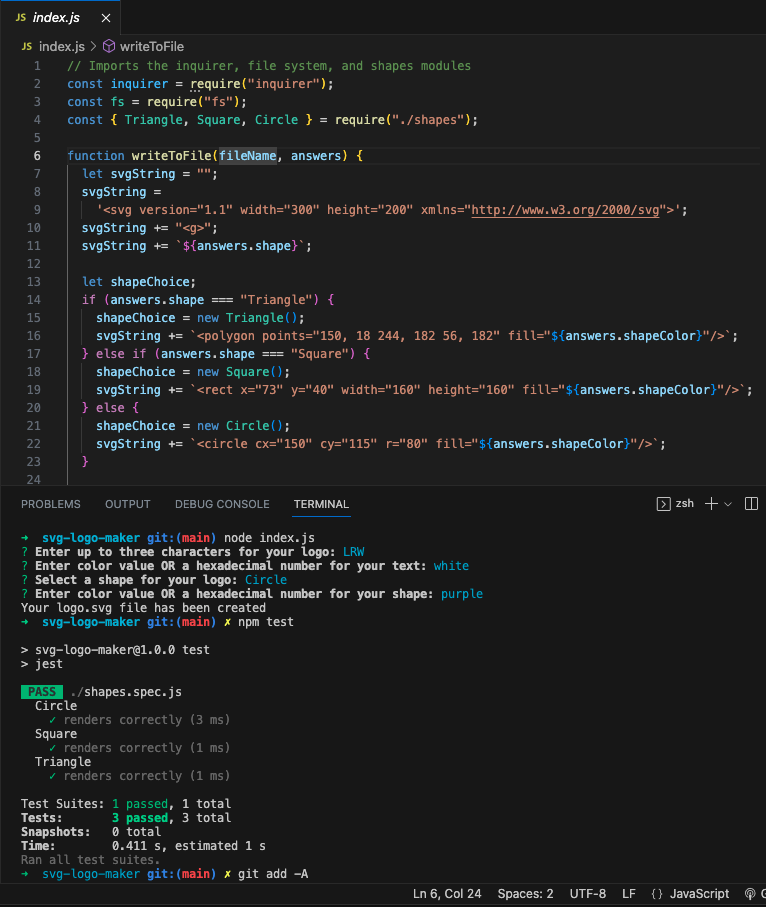
I installed the Jest library to test the JavaScript by running npm install –save-dev jest. The shapes.spec.js file imports the shape classes from the shapes.js module and defines the test suite for the shape class. The test checks if each shape object can be displayed correctly by calling the render method and comparing the result to an expected SVG string.
How to Use this App:
To run the application, the steps are:
- Run node index.js in your terminal
- Answer all 4 questions
- The logo.svg file will be generated
How to Test this App:
In your terminal, type npm test
References/Resources
I mostly referred to our recent lessons/activities for this assignment.
For the shapes, I used MDN Web Docs (https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Drawing_shapes) and W3 schools:
-
Circle: https://www.w3schools.com/graphics/svg_circle.asp
-
Square: https://www.w3schools.com/graphics/svg_rect.asp
-
Triangle: https://www.w3schools.com/graphics/svg_polygon.asp
For NPM Packages:
-
Inquirer: https://www.npmjs.com/package/inquirer/v/8.2.4
-
File System: https://nodejs.org/docs/latest-v18.x/api/fs.html
URLs submitted
- My Repo URL: https://github.com/lenzlee/svg-logo-maker
- Application URL: https://lenzlee.github.io/svg-logo-maker/
- Video Demo: https://youtu.be/YR1oPpXB8D0
My Application Screenshots




Link to Demo Video
https://youtu.be/YR1oPpXB8D0